วิธีการใส่เพลงในบลอก
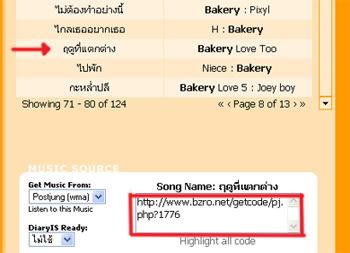
แต่โดยส่วนตัวแล้ว ตอนนี้ยังหาเวบรับฝากไฟล์ที่ถูกใจไม่ได้เลยค่ะ บังเอิญไปเจอเวบที่แจก URL เพลง คือเวบ GetCode มีช่องให้ค้นหาเพลงที่ต้องการด้วยค่ะ หรือเมื่อเข้าไปหน้าแรกแล้ว ให้เข้าไปที่เมนู "รายชื่อเพลง" จากนั้นกดเลือกเพลงที่ต้องการค่ะ ดังรูป

2. Copy URL ในช่องสี่เหลี่ยมในกรอบแดงเก็บไว้ก่อนค่ะ อันนี้คือ URL ของเพลง
3. มาดูโค้ดใส่เพลงกันค่ะ
<embed name="objMediaPlayer" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/" src="http://www.bzro.net/getcode/pj.php?1776" width="300" height="47" type="application/x-mplayer2" autostart="false" loop="false" showstatusbar="true" /> </embed />
มาดูการกำหนดค่าในแต่ละ attribute กันนะคะ
- src: บริเวณที่ไฮไลท์ไว้ ให้ใส่ URL ของเพลงค่ะ (URL จากข้อ 2)
- width: กำหนดความกว้างของ Window Media Player
- height: กำหนดความยาวของ Window Media Player
- autostart: true ถ้าต้องการให้เพลงเล่นทันทีเมื่อเข้ามาในเวบ / false เพลงจะเล่นต่อเมื่อผู้ใช้กดปุ่ม play ก่อน
- loop: true เล่นเพลงวนไปเรื่อย ๆ / false เล่นเพลงครั้งเดียว / n ใส่ตัวเลขจำนวนครั้งที่จะให้เพลงวน
- showstatusbar: true แสดง status bar / false ไม่แสดง status bar (status bar คือ แถบสีดำล่างสุดที่แสดงข้อมูลเกี่ยวกับเพลง เช่น ชื่อเพลง เวลา สถานะ เป็นต้น)
- volume: กำหนดความดังของเพลง สามารถใส่ตัวเลข 0 - 100 ค่า default ของ Window คือ 50 ค่ะ
4. หลังจากกำหนดค่าต่าง ๆ เรียบร้อยแล้ว ให้นำโค้ดไปใส่ตอนเขียนบลอค โดยกดปุ่ม  ก่อนค่ะ เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม
ก่อนค่ะ เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม  อีกทีค่ะ จะเห็น Window Media Player ขึ้นในหน้าเขียนบลอคแล้วค่ะ แล้วก็ Publish ได้เลยยย
อีกทีค่ะ จะเห็น Window Media Player ขึ้นในหน้าเขียนบลอคแล้วค่ะ แล้วก็ Publish ได้เลยยย
 ก่อนค่ะ เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม
ก่อนค่ะ เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม  อีกทีค่ะ จะเห็น Window Media Player ขึ้นในหน้าเขียนบลอคแล้วค่ะ แล้วก็ Publish ได้เลยยย
อีกทีค่ะ จะเห็น Window Media Player ขึ้นในหน้าเขียนบลอคแล้วค่ะ แล้วก็ Publish ได้เลยยย 5. เสร็จแล้วค่ะ แค่นี้ก็มีเพลงเพราะ ๆ ฟังในบลอคของคุณแล้วค่ะ (^ ^)V
ข้อแนะนำ (ความเห็นส่วนตัว)
- ควรกำหนดค่า autostart เป็น false เพื่อให้ผู้ใช้ตัดสินใจเองว่า จะฟังเพลงนี้รึป่าว เป็นการลดเวลาในการโหลดด้วยค่ะ
- ถ้าต้องการให้เพลงเล่นวนไปเรื่อย ๆ ควรกำหนดค่า loop เป็นจำนวนครั้งที่ต้องการให้เพลงเล่นที่แน่นอน
- ควรกำหนดค่า showstatusbar เป็น true เพื่อให้ผู้ใช้ทราบสถานะของเพลง เช่น เพลงกำลัง Buffer อยู่กี่เปอร์เซนต์

เทคนิคการซ่อนข้อความด้วย css
เหตุใดเราต้องซ่อนข้อความด้วย css เหตุก็เพราะ Google ยิ่งมีข้อความมากเท่าไหร่ Bot ของ Gooogle ยิ่งเก็บข้อมูลในเว็บของเราได้มากขึ้นเท่านั้น ซึ่งเป็นเทคนิคการเพิ่ม SEO ให้กับเว็บเรา ใน css นั้นมิวิธีซ้อนข้อความได้หลายวิธีด้วยกัน จึงอยากเสนอวิธีต่างๆดังนี้ CSS ที่ใช้ display: none Code : <div style=”display:none;”>ข้อความ </div> เทคนิคนี้เหมาะกับการซ่อนข้อความไม่ให้ผู้อ่านเห็น เทคนิคนี้ต้องระวังเนื้อหาที่จะซ่อน ระวังจะกลายเป็น สแปมคีย์เวิร์ด
2. การซ่อนข้อความที่เกินจากความกว้างหรือความสูงที่กำหนดการซ่อนข้อความที่เกินจากความกว้างหรือความสูงที่กำหนด ด้วยcss นั้นเป็นการใช้ property ของ overflow คือ hidden เข้าช่วย โดยวิธีนี้เราจะกำหนดความสูงของเนื้อหาให้เท่ากับ 0 และใช้ property background ช่วยในการแสดงผล CSS ที่ใช้ overflow: hidden , background : url(“path ของรูป”) Code : <div style=”background: url(‘path ของรูป’) no-repeat scroll 0 0 transparent; height:0; width: ความกว้างของรูป; overflow:hidden; padding-top:ความสูงของรูป;”>ข้อความ </div>เทคนิคนี้เหมาะที่จะใช้กับ Banner ที่เป็นรูปและเราต้องการซ่อนคีย์เวิร์ดหรือข้อความไม่ให้ผู้อ่านเห็น ข้อความด้านล่าง Banner ถูกซ่อนไว้ด้วยเทคนิค การซ่อนข้อความที่เกินจากความกว้างหรือความสูงที่กำหนดด้วย css
3. การซ่อนข้อความที่เป็นลิงค์ด้วยรูปการซ่อนข้อความที่เป็นลิงค์ด้วยรูปนั้นเป็นการใช้ css property ของ text-indent เข้าช่วย โดยวิธีนี้เราจะติดลบให้กับค่าของ text-indent ข้อความจะไม่ได้ถูกซ่อนหรือหายไปจากจอ แต่จะเคลื่อนตัวไปอยู่ในทางซ้ายตามค่าที่เรากำหนด และใช้ property background ช่วยในการแสดงผล CSS ที่ใช้ text-indent: -ตัวเลขpx , background : url(“path ของรูป”) Code : <a style=”background:url(‘path ของรูป’) no-repeat; width:width: ความกว้างของรูป; height:ความสูงของรูป; display:block; text-indent:-5000px”>ข้อความ</div> เทคนิคนี้เหมาะกับการซ่อนข้อความที่เป็นลิงค์ด้วยรูป ข้อความจะไม่หายไปแต่จะเคลื่อนตัวไปยังตำแหน่งที่เรากำหนด เป็นการเพิ่มคีย์เวิร์ดให้กับเว็บของเรา
การจะเลือกว่าจะใช้เทคนิคการซ่อนข้อความด้วย css ใดก็ขึ้่นอยู่กับวิธีการใ้ช้งานและความเหมาะสม
css code
HTML code - <style type="text/css">
- ul#myUIscroll{
- margin:0;padding:0;
- list-style:none;
- width:20px;
- display:block;
- }
- ul#myUIscroll li{
- margin:0;padding:0;
- list-style:none;
- width:20px;
- float:left;
- clear:both;
- }
- /* css สำหรับกำหด ปุ่ม เลื่อนขึ้น */
- ul#myUIscroll li.upArrow{
- background:url(images/myscrollBar.png) 0 0 no-repeat;
- height:20px;
- cursor:pointer;
- }
- /* css สำหรับกำหดแถบกลาง */
- ul#myUIscroll li.middleBar{
- background:url(images/myscrollBar.png) -40px 0 repeat-y;
- height:200px; /* สำหรับกำหดนความสูงของ scrollbar */
- }
- /* css สำหรับกำหด ปุ่ม เลื่อนลง */
- ul#myUIscroll li.downArrow{
- background:url(images/myscrollBar.png) -20px 0 no-repeat;
- height:20px;
- cursor:pointer;
- }
- /* css สำหรับกำหด ปุ่ม เลื่อนตรงกลาง */
- div.faceBar{
- position:absolute;
- display:block;float:left;
- width:20px;height:20px;
- cursor:pointer;
- background:url(images/myscrollBar.png) -60px 0 no-repeat;
- }
- </style>
- <ul id="myUIscroll">
- <li class="upArrow"></li>
- <li class="middleBar"><div class="faceBar"></div></li>
- <li class="downArrow"></li>
- </ul>
Javascript code
- <script src="http://www.google.com/jsapi" type="text/javascript"></script>
- <script type="text/javascript">
- google.load("jquery", "1.3.2");
- </script>
- <script type="text/javascript">
- $(function(){
- $("div.faceBar").mousedown(function(event){
- var locateY=event.pageY;
- var obj_locateY=$(this).offset().top;
- var diff_y=locateY-obj_locateY;
- var minY=$("li.middleBar").offset().top;
- var maxY=$("li.downArrow").offset().top;
- maxY-=$("li.downArrow").height();
- $(this).mousemove(function(event){
- locateY=event.pageY;
- obj_locateY=$(this).offset().top;
- new_locateY=locateY-diff_y;
- if(new_locateY>=minY && new_locateY<=maxY){
- $(this).css({
- top:new_locateY
- }).bind("mouseup mouseout",function(){
- $(this).unbind("mousemove");
- });
- }
- });
- });
- $("li.downArrow").click(function(){
- var new_locateBar=$("div.faceBar").offset().top;
- var minY=$("li.middleBar").offset().top;
- var maxY=$("li.downArrow").offset().top;
- new_locateBar+=20;
- if(new_locateBar>=minY && new_locateBar<maxY){
- $("div.faceBar").css({
- top:new_locateBar
- });
- }
- });
- $("li.upArrow").click(function(){
- var new_locateBar=$("div.faceBar").offset().top;
- var minY=$("li.middleBar").offset().top;
- var maxY=$("li.downArrow").offset().top;
- new_locateBar-=20;
- if(new_locateBar>=minY && new_locateBar<maxY){
- $("div.faceBar").css({
- top:new_locateBar
- });
- }
- });
- });
- </script>


- การซ่อนข้อความทั้งหมดด้วย css
การซ้อนข้อความทั้งหมดด้วย css นั้นเป็นการใช้ property ของ display คือ none เข้าช่วย โดยวิธีนี้เราจะสร้างพื้นที่ให้กับเนื้อหาของเราและใช้ css ช่วยในการซ่อนข้อความหริอคีย์เวิร์ด
การใช้รูปภาพเป็น link แทนข้อความ
ใน Exteen เราสามารถเพิ่ม link ที่เราสนใจลงในบลอคของเราได้ ซึ่ง link เหล่านั้น จะอยู่ตรงด้านข้างของ blog entry เราสามารถนำรูปภาพมาใช้เป็น link ได้ เพื่อเพิ่มความน่าสนใจใน link นั้นมากขึ้น โดยมีวิธีการดังนี้ค่ะ
1. หารูปที่จะนำมาใช้ทำเป็น link ก่อนค่ะ save รูปไว้ในเครื่อง จากนั้น upload ไปไว้ตามเวบที่รับฝากรูปหรือใน Exteen เองก็ได้ค่ะ โดยไปที่ Manage Blog --> Manage Files แล้วเลือกไฟล์รูปที่ต้องการ จากนั้นกด Upload ค่ะ
2. เมื่อ Upload เสร็จแล้ว ไฟล์รูปที่เราเลือกจะอยู่ทางด้านซ้าย ให้คลิกที่ชื่อรูปที่เรา upload ขึ้นไปค่ะ จะมีหน้าต่างเล็ก ๆ ขึ้นมาแสดงรูปของเรา
3 คลิกขวาที่รูปแล้วเลือก properties ค่ะ จากนั้นให้ copy url ของรูปเก็บไว้ก่อนค่ะ
4 ต่อไปจะทำการเพิ่ม link แล้วนะคะ ไปที่ Preferences --> Link
5 ตรง Add New Link ในช่อง URL: ให้ใส่ url ของเวบที่เราจะให้ link ไปนะคะ ส่วนตรง Description ให้ใส่ดังนี้ค่ะ
<img src="[url ของรูป]" alt="[คำอธิบายรูป]" border="0">
ตัวอย่างเช่น ถ้าเจนเนสซ่าจะทำรูปที่ link มายังบลอคของเจนเนสซ่าเอง url คือhttp://jennessa.exteen.com และ url ของรูปภาพคือhttp://uc.exteenblog.com/jennessa/images/banner.jpg (จากตัวอย่างข้างบน) ดังนั้น
ในช่อง URL: จะใส่ว่า jennessa.exteen.com
ในช่อง Description: จะใส่ว่า <img src="http://uc.exteenblog.com/jennessa/images/banner.jpg" alt="Jennessa's Blog" border="0">
ดังรูปข้างล่างค่ะ
ข้อความตรง alt นั้น จะขึ้นมาเมื่อเราเอาเมาส์ไปชี้ค้างไว้ที่รูปค่ะจากนั้นกดปุ่ม ADD ได้เลยค่ะ
6. เสร็จแล้วค่ะ จากนั้นก็ลองดูที่หน้าบลอค จะมีรูปภาพอยู่ใต้เมนู Link เป็นอันเสร็จเรียบร้อยค่ะ
